Lightning Web Components is open source, empowering you to explore the source code, customize the behaviour for your needs, and build enterprise-ready web components on any platform, not just Salesforce.
Lightning Web Components (LWCs) are a user interface (UI) framework that Salesforce Developers use to create customized pages and functions on the Salesforce platform. Lightning Web Components are seriously becoming the “big thing” for Salesforce Developers, especially for front-end development.
Two programming models are now available for creating Lightning components: Lightning Web Components and the original form, Aura Components. Custom HTML elements known as “Lightning web components” were created utilizing HTML and current JavaScript. A page can have both Lightning web and Aura components that can work together. They both appear as Lightning components to admins and end users.
Lightning Web Components adhere to the fundamental Web Components standards and only offer what is required to function properly in browsers that Salesforce supports. Lightning Web Components are incredibly fast and light because they are created using code that is natively in browsers. The majority of the code we create is conventional HTML and JavaScript. It utilizes custom elements, templates, decorators, modules, shadow DOM, and other new language constructs made available in ECMAScript 7, and later, it corresponds to the fundamental principles for web components.
LWC comes with many different advantages over aura components, as follows:
● Better performance
● Modern web standards
● Compatible with Aura components
● Faster loading sites
● Better security, better testing, and better browser compatibility
● Ease of development
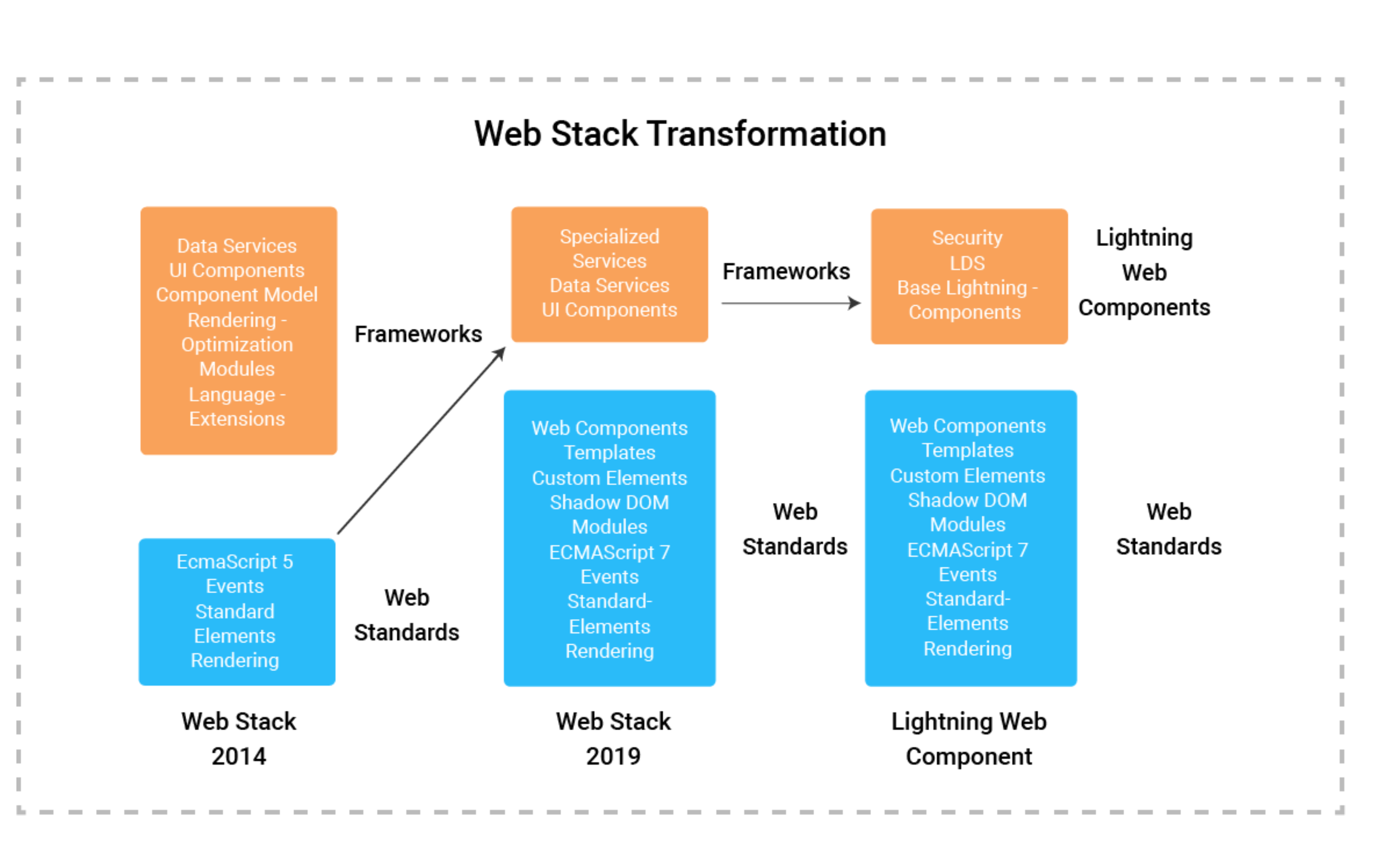
Web stack Transformation

The web stack has undergone a full makeover as a result of developments over the past five years. It is incredible how quickly standard web elements have evolved between 2014 and 2019.
The best part is the web components for Salesforce Lightning. Today, the web browser efficiently handles work. The templates, unique elements, Decorators, Modules, Rendering, and events provided in ECMAScript 7 and later are used by Lightning web components.
LWC FRAMEWORK
On top of the fundamental stack, Lightning Web Components offers a layer of customized Salesforce services, such as:

● Over 70 UI components, all created as bespoke elements, make up the Base Lightning Components.
● Data caching, data synchronization, and declarative access to Salesforce data and metadata are all provided via the Lightning Data Service.
● The fundamental service that makes Base Lightning Components and the Lightning Data Service metadata aware, resulting in significant productivity advantages, is the User Interface API.
Templates and Slots
● Templates allow us to load HTML tags without rendering them on the initial load.
● Write them once and reuse them in multiple components or apps.
● Attach them to a shadow DOM or DOM.
● Slots are placeholders in templates that allow us to enter our HTML markup.
Shadow DOM
● Write shadow DOM allows the web browser to render DOM elements without putting them in the main document tree.
● We can attach a shadow DOM to an element using the APl.
● Offers encapsulation.
Life Cycle Methods
● Constructor
● Connected callback
● Disconnected callback
● Render
● Rendered callback
● Error callback
DATA SERVICES
● Standard Lightning Web Components: lightning record edit form, lightning record form, and lightning record view form
● Lightning UI API, like UiRecord API and UiObject API which contains wired adapter functions.
Why LWC?
Web standards only provided a partial foundation for the full stack that developers need to create large-scale web applications in 2014 when the Lightning Components framework and the Aura programming model were released. This full-stack includes a rendering engine, standard elements, events, and a core language (ECMAScript 5).
The web standards all lack essential components like a component model, templates, modules, and shadow DOM.
This means that in 2014, neither the web standards nor the web stack were capable of assisting us in the creation of UI components. At the same time, other frameworks like Angular, React, and Aura entered the scene. All of these frameworks lacked the essential components we needed to build UI components.
There has been a significant advancement in the web stack, or the native web browser engine, between 2014 and 2019.
The templates, unique elements, and shadow DOM modules are all visible. They are all components of the actual web stack. This indicates that the most recent web stack is capable enough to assist us in developing these UI components. We don’t require a substantial framework layer in between because that could impair the performance of our component parts. The LWC framework was introduced for this reason. Only a few LWC functionalities still rely on frameworks; the majority of LWC’s functionality is now built into the web stack. The Aura Component Framework’s more than 70 basis components have all been converted to Lightning Web Components as part of LWC, which also includes base lightning components. These fundamental elements can be used to create our UI components.
This is the best time to learn and start early with Lightning Web Components, which offer the latest web standards, deliver unprecedented performance and productivity, and interoperate seamlessly with existing code.
Let us know your thoughts!
For more blogs: https://areya.tech/blogs/
To know more: connect with us today!
Contact: [email protected]