In the era of Email Marketing, it is crucial to ensure good deliverability of emails to your prospective customers and emails sent on behalf of your company domain. Isn’t it? The main agenda of Email Marketing is to keep a customer involved in his brand for which the Delivery Profile, Sender’s Profile, Company Information, and Email Domain play a vital role.
One can configure Delivery Profile, Sender Profile, and Company Information through Pardot Email settings. Still, for Email Domain, the configurations are done at the Pardot end and the Salesforce end.
To achieve the same within a marketing automation tool – Pardot, we can configure a domain to send verified emails which ensures an email to be not landed in a Spam folder of the mailbox.
Let’s dive a little deeper!
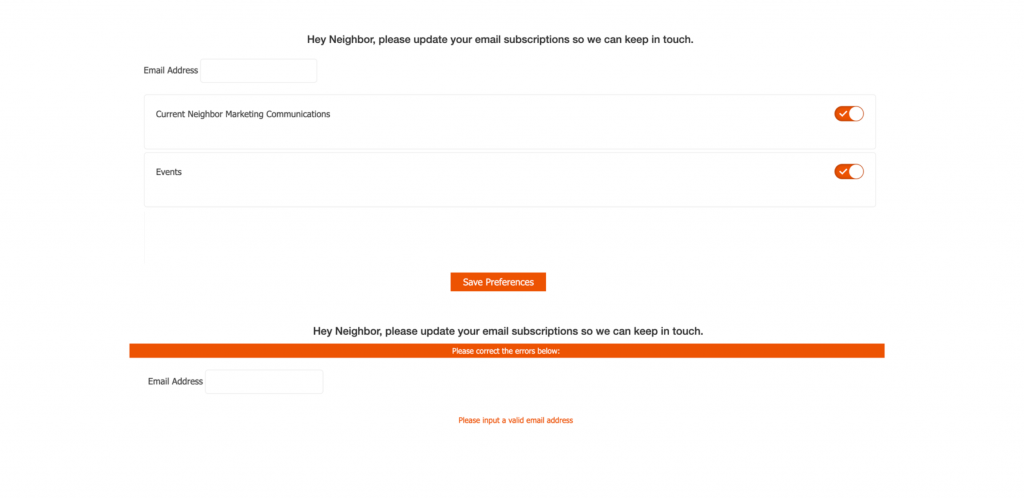
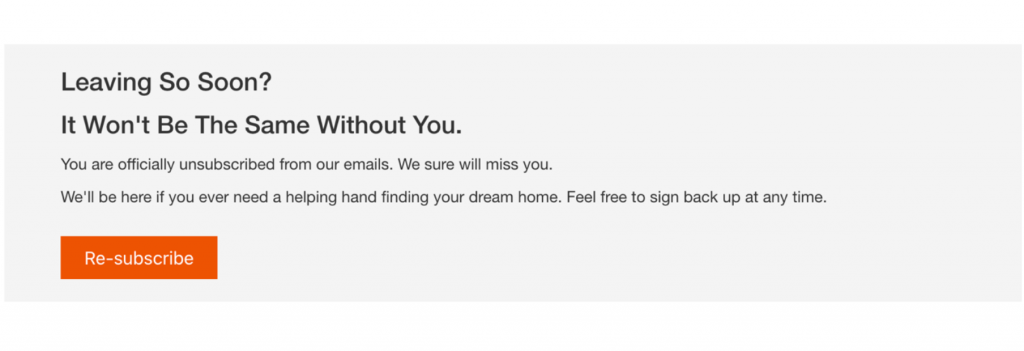
Under CAN-SPAM Act and GDPR Policy, every email must have a link to Preference Page and Unsubscribe Page in the email footer, complying with these policies Pardot provides Unsubscribe Page and Preference Page. These pages use the Standard Layout provided by Pardot.
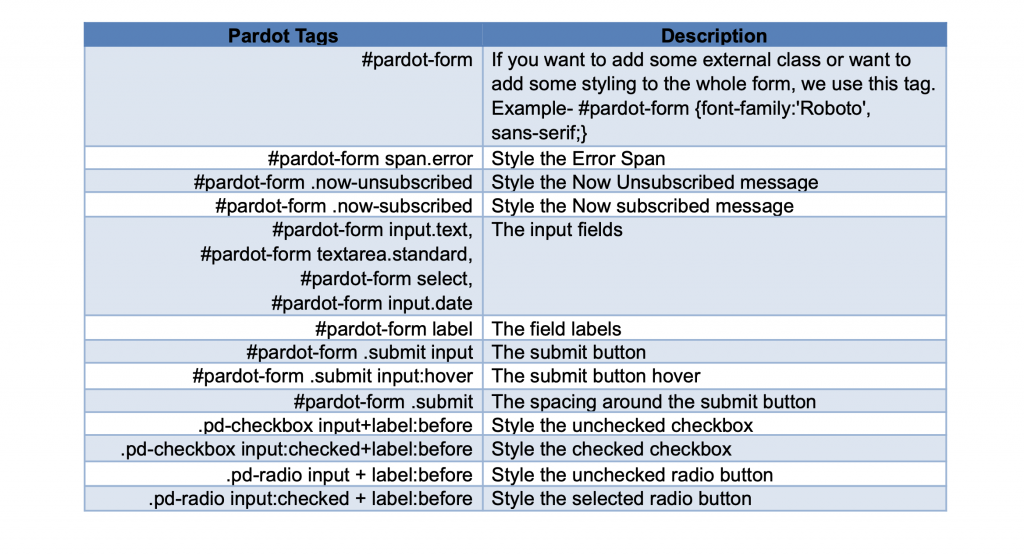
While working for a US-based customer, the demand for customizing these pages as per their brand was a critical yet interesting styling challenge. Keeping the standard functionality the same only look and feel were upgraded. Styling these pages involves overriding the CSS of standard Pardot styling through the class tags.
Upgrading CSS
To customize the Preference Page by default, the preference page uses the “Standard”
layout template. You can edit the “Standard” template or create a brand-new layout template
Marketing > Landing Page > Layout Templates > New Layout Template
Paste your HTML into the template. Add the tag %%content%% where you want the
preference center form to appear.
The preference center has two different CSS layouts-
- If you want to style the page other than %%content%% then you need to apply CSS on the Layout tab. You can link the CSS stylesheet for that, or you can use the
Here is an example where the Pardot CSS has been overridden and the Preference Centre has a brand-new look



Branding Preference Page and Unsubscribe Page is not difficult with the inbuilt Pardot styling, one needs to override these classes with basic CSS experience. One major consideration while styling these pages is that these are static pages and have restrictions on applying too much redirection and Javascript. Pardot documentation has details of the standard Pardot CSS classes.
More about the Author: Jai Jethanandani