These are available from the Winter ‘23 release. They will support standard objects: accounts, contacts, person accounts, and opportunities. More updates are “on” the roadmap for Spring ‘23 and Summer ‘23.
The goal of dynamic forms is to design user-centred, intuitive page layouts that show the appropriate data at the appropriate time. The details section or page layout in Lightning pages might fill up with fields over time. These fields might be required, but only sometimes for all users. The nearest solution we’ve found is to develop numerous page layouts and various profiles.
With dynamic forms, it will be possible for us to
Place fields anywhere on the page without including them in the Detail component of the standard page layout.
Make fields and components show and disappear based on criteria we specify by using visibility rules.
Eliminate several page layouts.
Increase the speed of page loads.
At Dreamforce ‘22, Salesforce announced its intention to support all standard objects by September 2023.
How to Set up Dynamic Forms?
1. Create or Migrate a Page
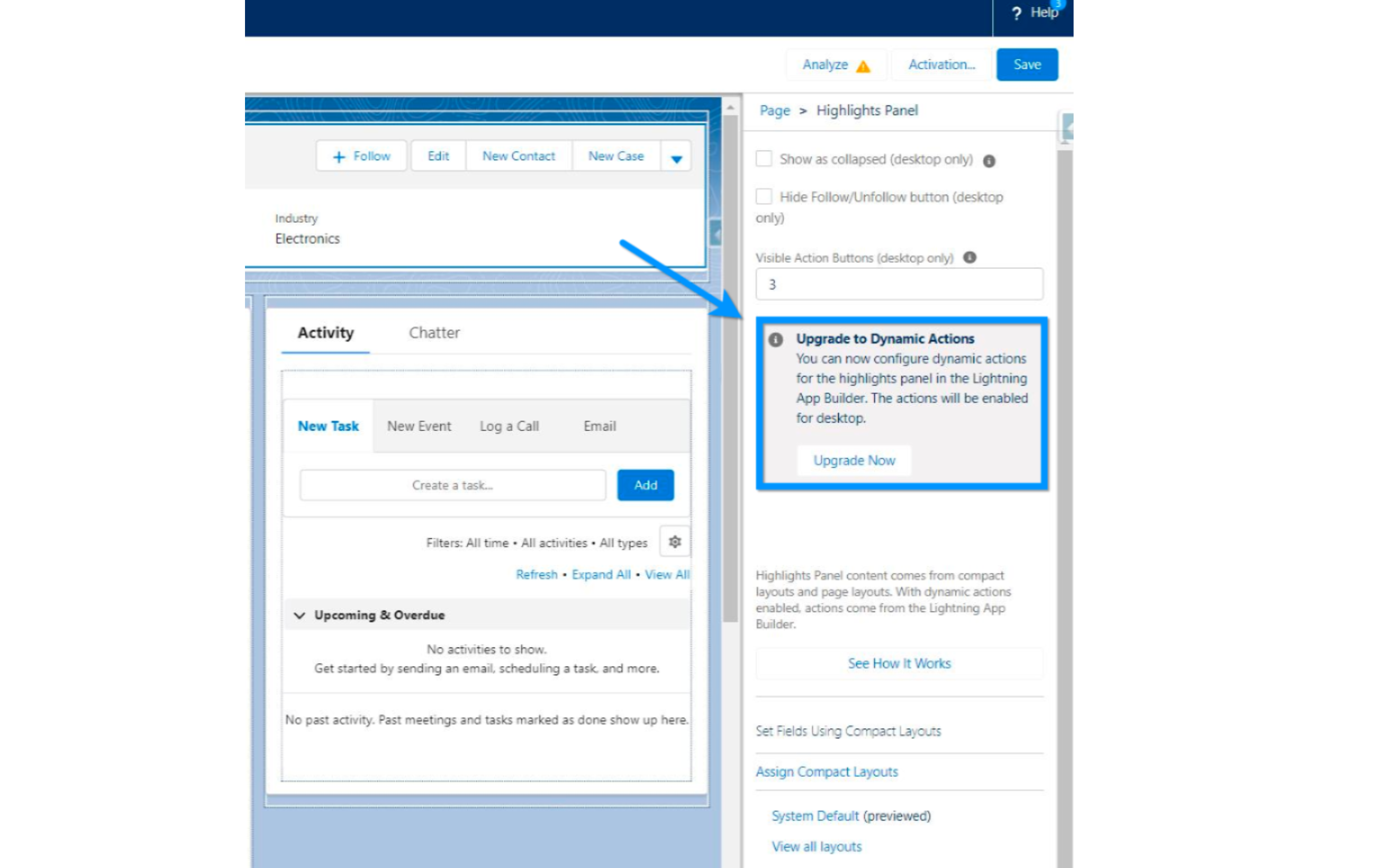
For any custom object, open the Lightning page we wish to upgrade, select the Record Detail or Highlights Panel component, and choose Upgrade Now.


We may add a new page by heading to our custom object, selecting Lightning Record Pages, and then selecting New.
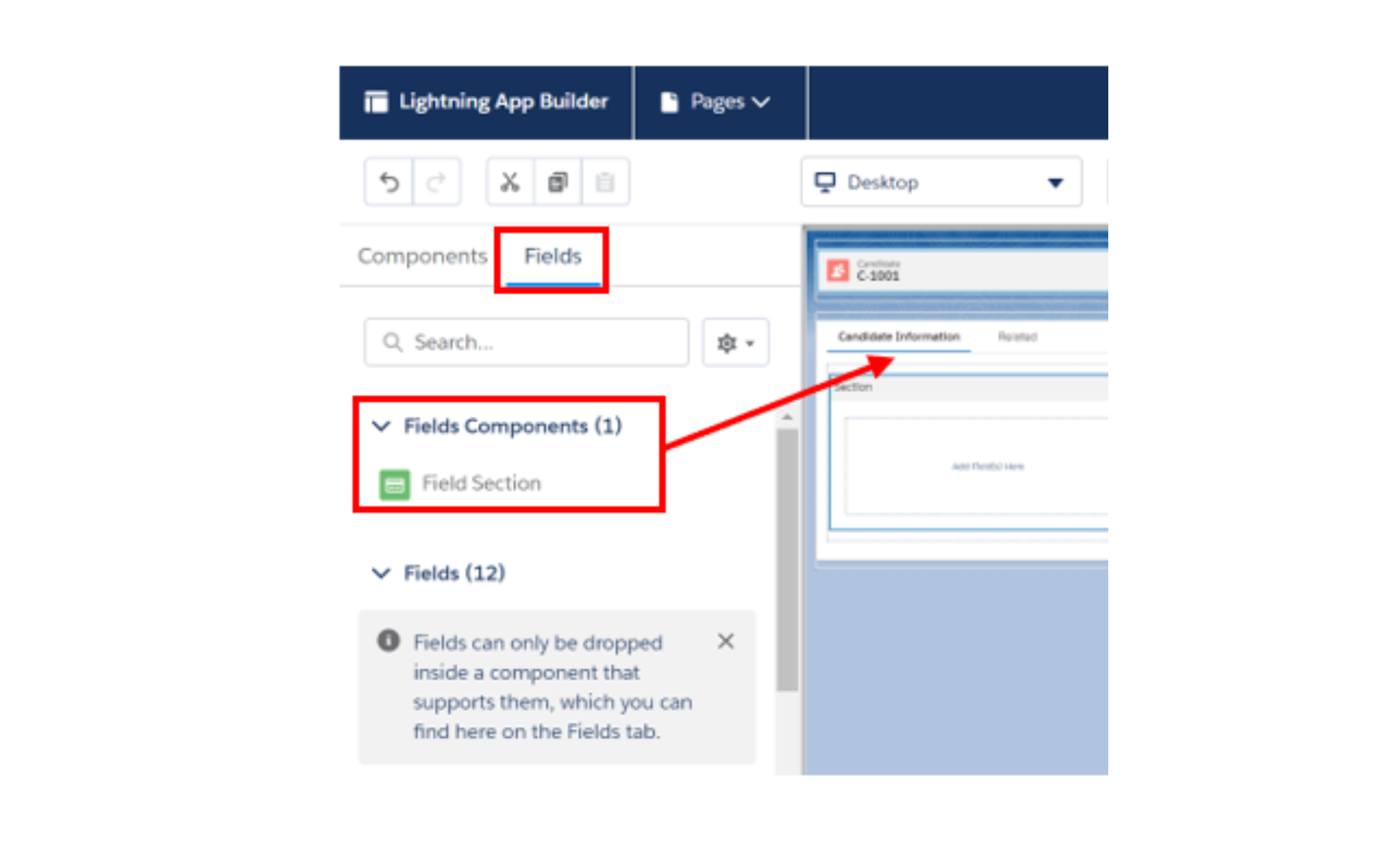
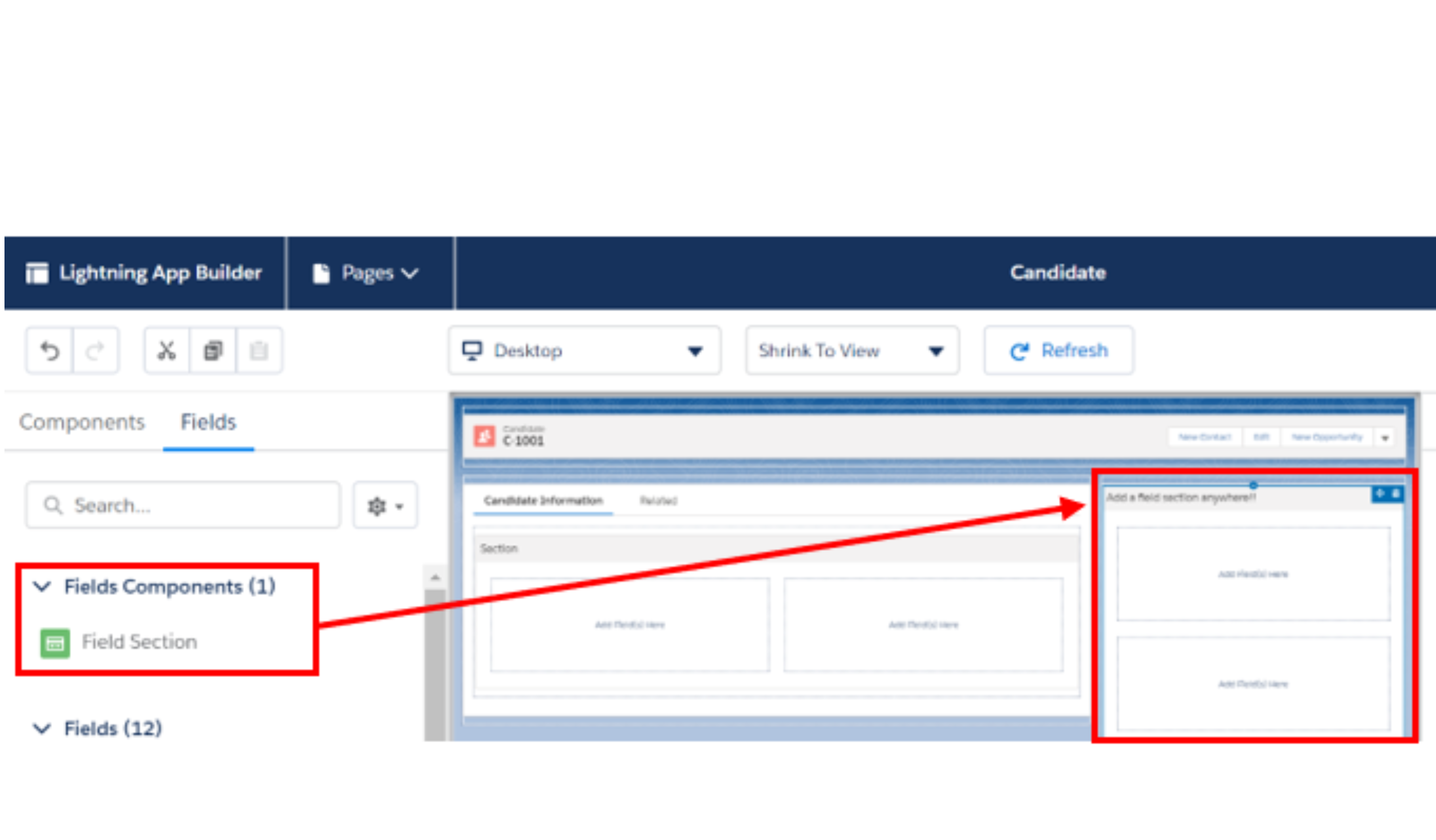
We will be able to add a Field Section component once we have migrated or built a new Lightning record page, allowing us to add fields directly to the Lightning record page.
In this illustration, the standard Details item has been deleted and replaced with a unique tab called Candidate Information. A field section component was then dragged onto the tab.
2. Add Fields to a Component
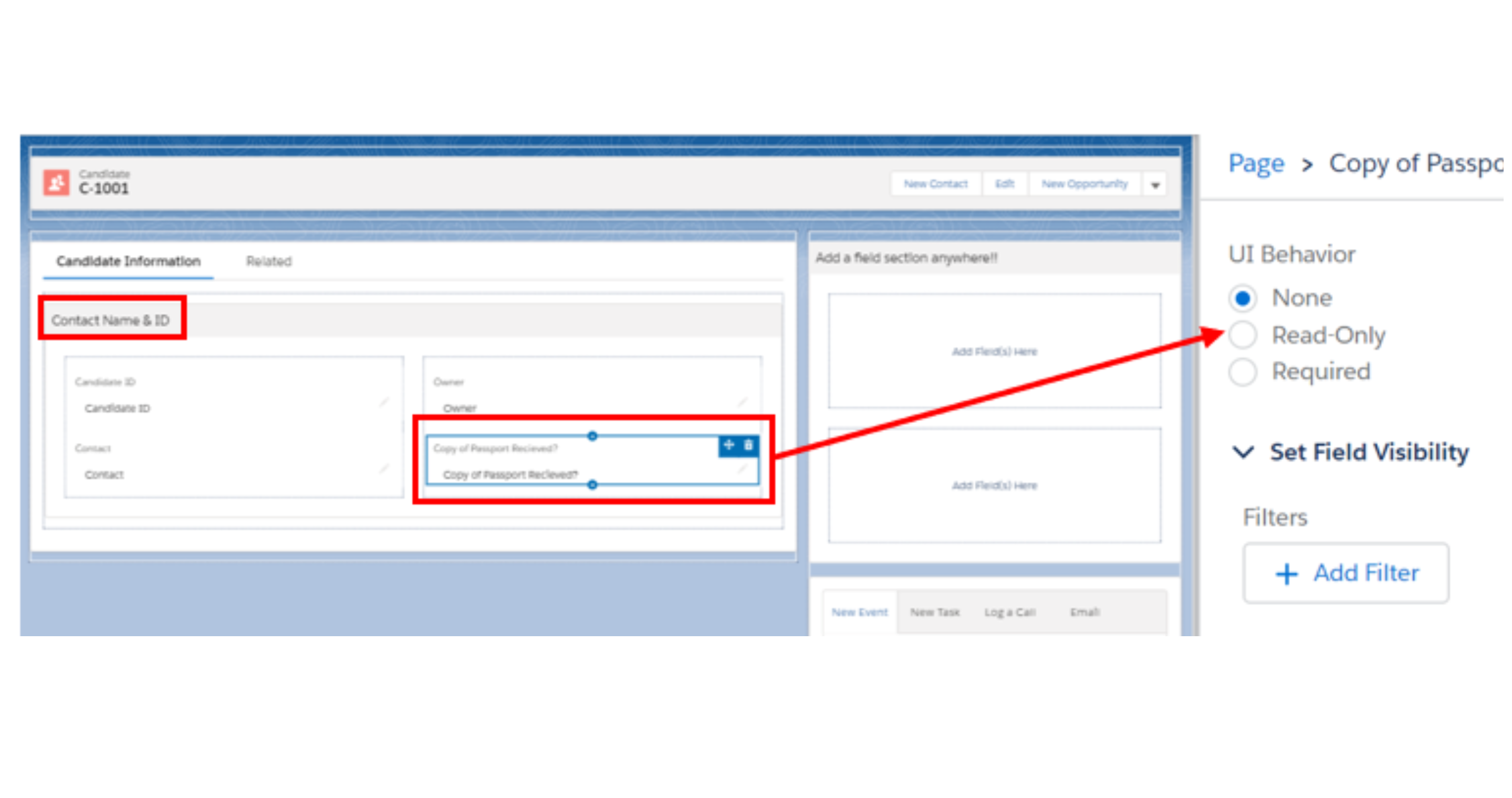
We can begin adding specific fields to your page once you’ve installed the Field Section component. There is a field section in tabs and many other places.

Let’s begin by adding a few fields that must always be available to everybody who views the record:

Remember to give each field area a name!
You can select the UI behavior, such as Read Only or Required when a field is chosen.
3. Make Fields and Components Conditionally Visible
We can make both fields and entire field components conditionally visible. The complete game changer is how the conditional field (set field visibility) shows up in edit mode without requiring the user to save or reload the page.
Field visibility and field section visibility behave differently, which is something to keep in mind. Fields are more dynamic than other elements because they are examined in real-time, even though both can be configured to appear or disappear based on filters we define (as a user makes changes). This implies that a field could appear or disappear while a user is changing a record. The user must save the record before a new section appears or disappears in Field Sections since they are only evaluated after the record is saved.
4. Plan Page Performance
Instead of adding a tonne of Field Section components to the first page (what appears when we choose a record, for example), think about using tabs or the accordion for faster loading and better performance.
This is also an excellent moment to read any tips or to analyze the performance of our page using the Analyze button.
5. Add a Mobile Component
To make the Details field visible to mobile visitors, we must include a Record Detail: Mobile component on any pages we design. This is because mobile users cannot access the new Field Section component. This component will be automatically included on all transferred pages.
The mobile interface still uses a standard page layout, not Dynamic Forms, so you’ll still need to maintain it in addition to setting up Dynamic Forms!
What’s not supported?
Select standard objects and custom objects both support dynamic forms. Follow our blogs to stay up to know on the Dynamic Forms roadmap.
Mobile devices do not support the Field Section component or Field components.
Any migrated pages will automatically have a new “Record Detail – Mobile”
component added, but if you’re creating a page from scratch, you must remember
to add this.
In the Spring of 23, we anticipate the introduction of Dynamic Forms for mobile.
Instead of Dynamic Forms, records generated from a Lookup field use the default
page layout (Details component).
Roadmap
Exciting upgrades are on the way!
The current roadmap offers some eagerly anticipated good news… Standard objects and mobile devices will soon support Dynamic Forms. Please be aware that the roadmap is subject to Safe Harbor and that no dates or features are promised.
1. Winter ’23: Account, Contact, Opportunity

Dynamic Forms is the next step in the evolution of Lightning record pages, and
Dynamic Forms is available now!
Let us know your thoughts!
For more blogs: https://areya.tech/blogs/
To know more: connect with us today!
Contact: [email protected]